Create a Purchase Button
In this article we'll show you how to use the FastComet Sitebuilder button element to create a Foxy purchase option.

In this article
Add Foxy Code Snippet
To display the sidecart when a customer adds a product to cart and to store customer sessions, Foxy's code snippet must be added to your FastComet Sitebuilder website.
- 1
- In the Foxy dashboard, go to the Sample Code page.
- 2
- In the Sample Code page, copy the snippet of code from the Step 1 section.
- 3
- In the FastComet Sitebuilder, click on the "Page Options" button at the top of the page.
- 4
- Click on the "Custom HTML" option.
- 5
-
Paste the snippet of code you just copied.
- 6
-
Click on the "Save" button to save your changes.
Link Button Element
- 1
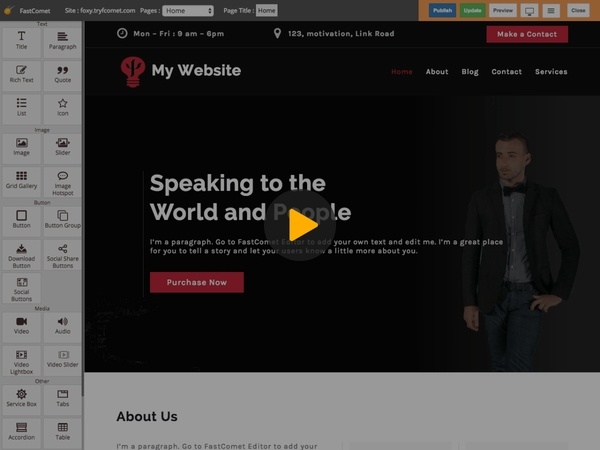
- In the FastComet Sitebuilder, select your purchase button to display the button settings panel.
- 2
- Go back to the Foxy Sample Code page to get a sample purchase link.
- 3
-
From the Step 2 section, copy the link example
hrefvalue. - 4
- In the FastComet Sitebuilder, paste the link you just copied into the "Link" field.
- 5
- Modify the product parameters as needed. More information about product parameters can be found in our wiki here.
- 6
- Click on the "Update" button to save your changes.
